Les sites utiles pour les webmestres
 |
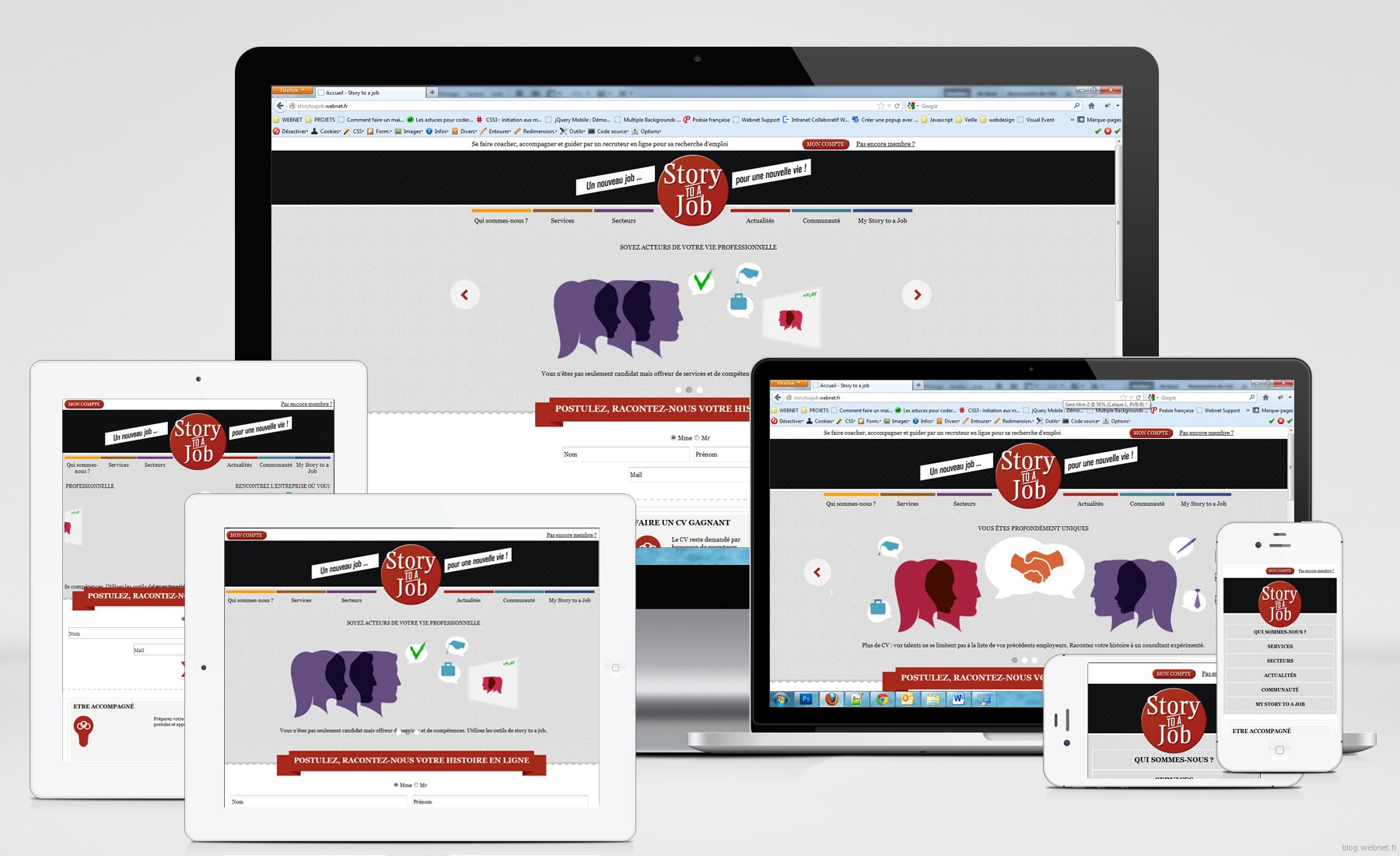
VÉRIFIER SI SON SITE EST RESPONSIVE POUR LES MOBILESPour tester si son site site, est responsive |
 |
DÉVELOPPER SON SITE EN XHTMLPour développer en XHTML il existe différents sites d’aide : règles pour les balises, les attributs, etc. Le web regorge de didacticiels, d’outils autour des CMS de type WordPress pour échanger avec d’autres internautes sur les difficultés rencontrées dans la production de pages Web. Outils-Web donne des outils pratiques et des générateurs de codes d’éléments du site. D’autres liens sont donnés dans les bonus. |
 |
SITE XHTML VALIDEPour vérifier la conformité de son site, le site de référence est le validateur établi par le W3C. Tidy permet d’aider à corriger les erreurs en XHTML et lui est complémentaire |
 |
S’ASSURER DE LIENS VALIDESPour s’assurer que son site ne comprend pas de liens brisés |
 |
CONNAITRE LES AMELIORATIONS POUR SON SITEUn outil comme Woorank permet d’avoir une photo de son site à un instant donné. Des outils comme celui qui permettait de connaître le Page Rank d’une page d’un site/blog délivré par Google étaient jadis utilisés. |
 |
PROVENANCE DES VISITEURSPour connaître la provenance géographique des visiteurs de son site, il existe plusieurs applications et outils téléchargeables et des plug-in pour les sites réalisés avec des CMS. |
 |
VÉRIFIER SON SITEPour savoir si votre site n’a pas été infecté par un malware. |
 |
CODES DES COULEURSPour déterminer les couleurs pour le développement des textes et fonds de vos sites. |

